The only way I can replicate the problem as described is if notes 1, 2 and 3 are created in the order 3, 2, 1.
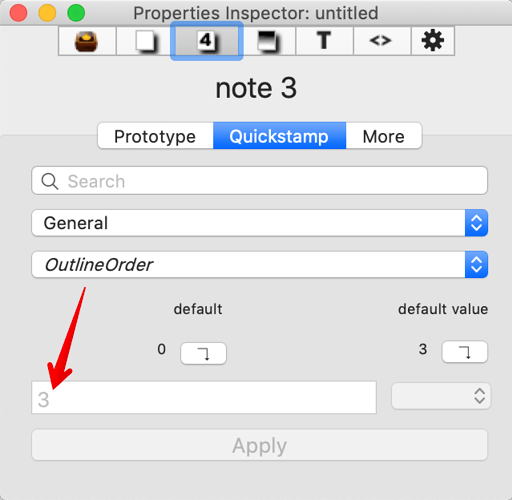
Before giving the cause it is worth understanding that Map view has an (unseen) order which is used to figure the view’s z-axis. This is the front-to-back ordering used to describe which item is on top when the two overlap. As it happens, $OutlineOrder—a number reflecting an items place on the fully expanded outline (which exists even if you never use outline view)—is used to determine z-order.
So, as you may guess, that is the order used by cleanup. But, why? This is where out human assumptions. My guess is you had items 1,2,3 in rough vertical layout and ‘just’ wanted to grid-align them for a less visually untidy layout. So, we select 3 items and order a column cleanup. But here we make an unstated assumption. We ‘know’ (can see) an existing order that is already a rough column and thus it seems logical this is the resulting answer. But, what we actually tell Tinderbox is “take this list of items and make them into vertical column”.
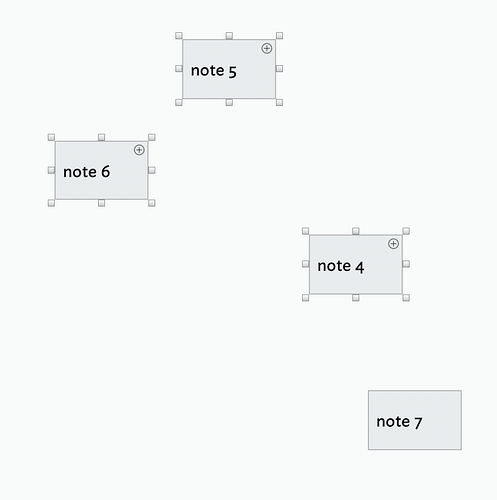
Now the app has no sense of where the items are. Consider this scenario (noting the creation order is 4, 6 [sic], 5, 7):
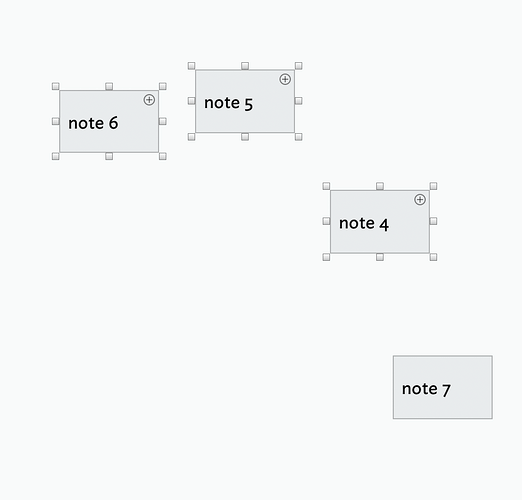
4/5/6 are selected. We might assume the logical result is a column 5/6/4. But what about this:
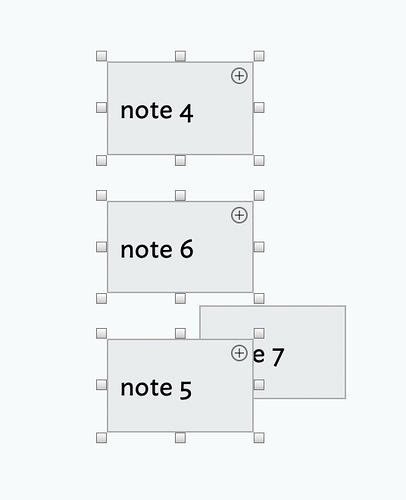
It is no use saying “but I wouldn’t use that layout for a column”. Tinderbox, which has to do the re-alignment, doesn’t have the luxury of such an assumption. so, it takes the list of notes, sorts them on the $OutlineOrder and starting from the position of the first note, it draws the column downwards. This is what we see:
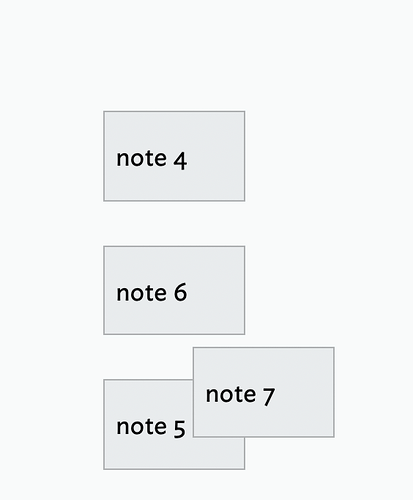
Note 4, the first created (and thus first in $OutlineOrder) becomes the head of the new column, and then they order 5, 6 as per their outline order. Notice one odd effect. Note 5 and Note 7 overlap and normally the newer note is to the front where two overlap. Switch to another tab and back, and sure enough the expected overlap is restored:
There’s nothing untoward in this. I suspect that for efficiency Tinderbox only redraws the part of the map needed to remove the old selection and draw the new one. The overlap positions of all the un-involved are ignored and until a full refresh any overlaps sit behind the new column.
So, that’s the why/what/how of the outcome. I’ll start a new post to discuss the issues arising.