Does inline CSS work in Tinderbox, or do I need an external .css file?
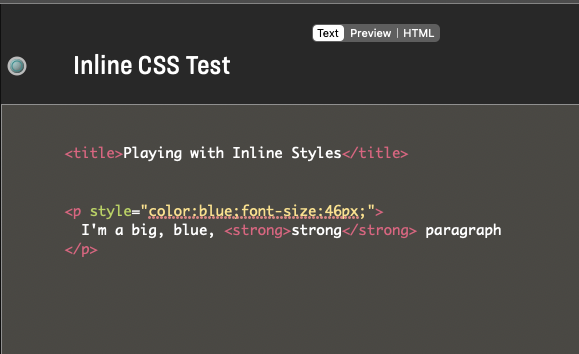
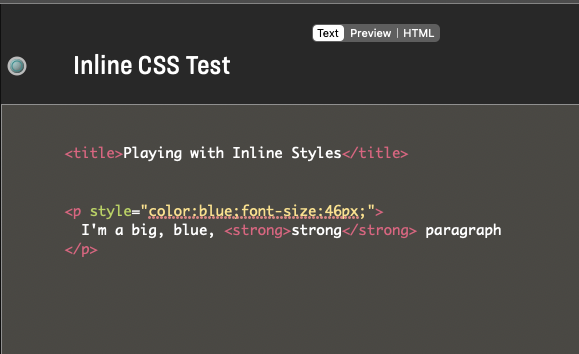
For example I tried this:

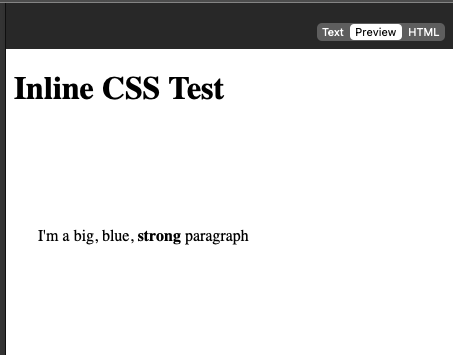
and got this output:

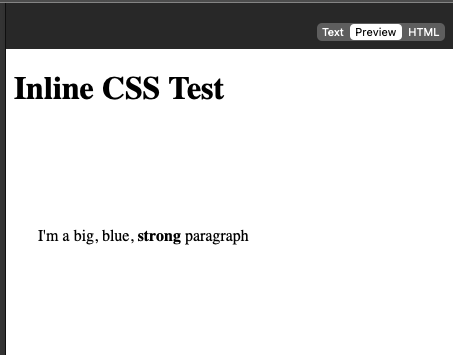
although the identical HTML in Devonthink renders correctly as:
Does inline CSS work in Tinderbox, or do I need an external .css file?
For example I tried this:

and got this output:

although the identical HTML in Devonthink renders correctly as:
For linked files, like CSS, JS etc, you need to export them to file at least once (I don’t make these rules!). The Preview pane is not a web browser.
I’d repeat my polite request to drop the assumption that Tinderbox is an an HTML (code) editor. That error is the cause of all these questions. It’s not a matter of right/wrong. Some thinks work one way, some another, yet others differently. The malaise of starting from a presumptive view that “everything (I’m used to) works this way…” makes it harder to engage with tools that work in different way. Other options are available, even if to the person with a hammer everything is a nail. That’s not to be unkind: I’m just trying to nudge you out of some lazy assumptions that are stopping you understand the app.
Tinderbox is not DEVONthink. The later is a good app but it’s not Tinderbox’s job to replicate DEVONthink just so people used to DEVONthink don’t have to learn anything. Systems evolve (I’ve been writing HTML code since c.1995) though never done any formal code training: engaging with the app at hand and learning always trumps “this is wrong because it different from what I’m used to”. I write that having passed that threshold myself.
Ok fair enough - thank you
Can you point me to some examples of how to use css or otherwise change the style of Tinderbox output?
Take a look at the aTbRef.tbx. It exports its CSS and should give you all the examples you need.