Alright, after all it does seem to function in a similar way to a markdown editor and/or previewer. I couldn’t get the tables to format properly - there’s a post where it explains how that can be achieved- and overall it looks pretty neat.
I am relatively clueless to Tinderbox and I’ve beaten my had for quite a few days trying to figure how this can be done; and although it might not seem complicated it surely was for me. The beauty and structure capability of using markdown in the text pane is something to explore!
IT would be great if someone can figure out how to incorporate other markdown flavors and maybe extra functions such as web fonts, code fences, LaTeX, flowcharts and the like. Before all that, it would be great if someone can help with properly integrating and preserving all the data in these .css styles. Font size and colors does not always translate when bringing inside TBX.
anyways here are the steps
-
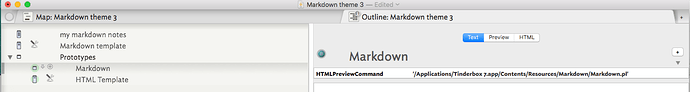
use the built in markdown & HTML Template Prototypes and assign the HTMLPreviewCommand to both of them.
-
the Markdown Prototype should link to the Markdown.pl in your Resource/Markdown folder
-
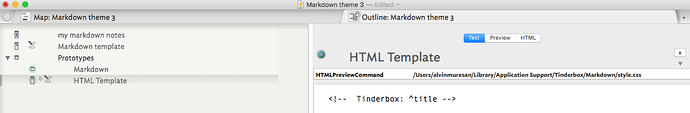
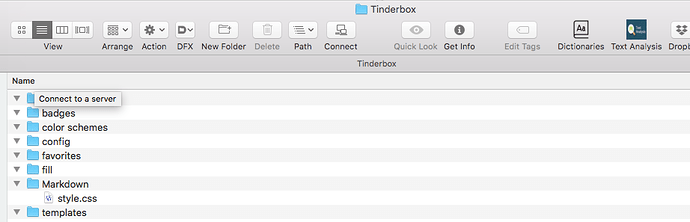
your HTML Template should link to the style.css file which can be accessed from the Help Menu Support Folder
-
-
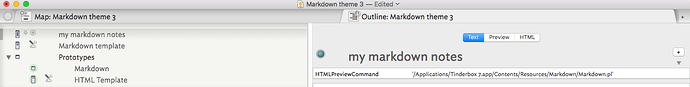
use the Markdown Prototype for your Markdown notes.
- This will automatically assign the HTMLPreview Command to you Markdown notes (the Markdown.pl path)
- This will automatically assign the HTMLPreview Command to you Markdown notes (the Markdown.pl path)
-
find the style.css file assigned to HTML Template in step #1
-
open (save original in some other place) the file with any text editor (BBEdit…) and paste your new .css syntax and save. it seems that using a name other than style.css will not work!?
- Ignore the Markdown Template container you see in these pics. You don’t need it (unless someone proves me wrong :P)
5 a’ish) I can’t get larger amount of text to work. TBX will not preview it and gets stuck without scrolling. Crashes quite a bit as well.
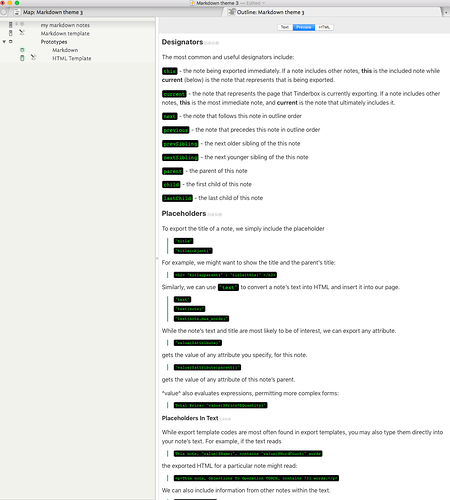
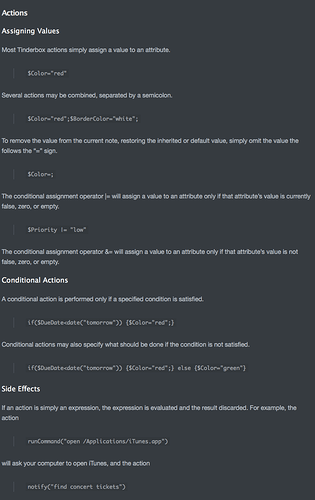
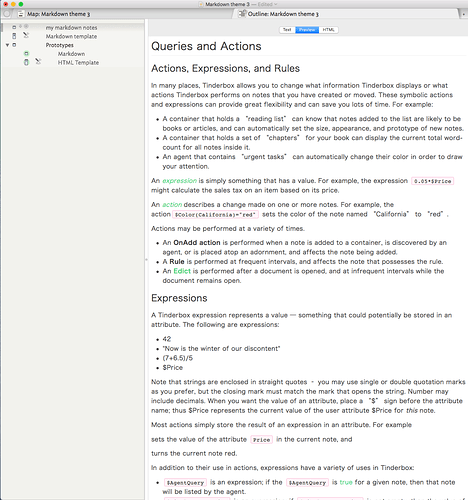
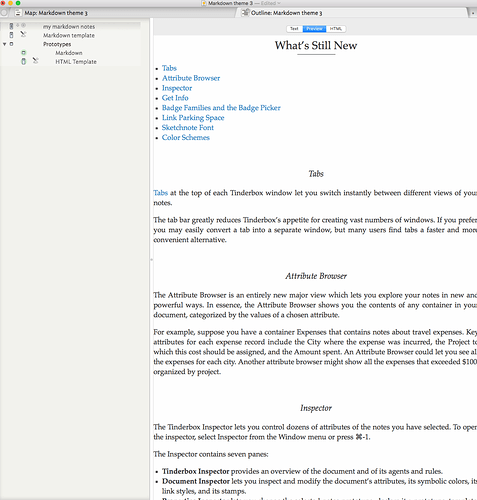
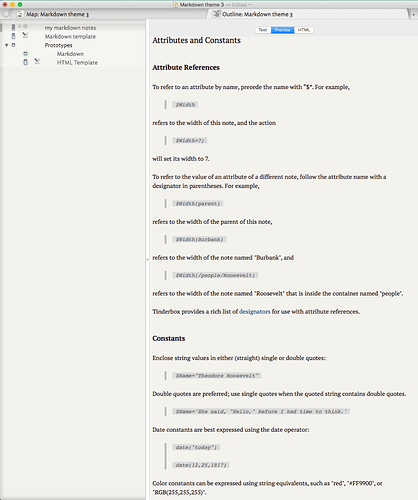
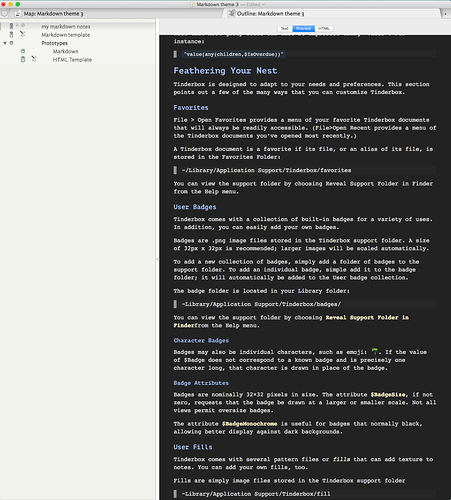
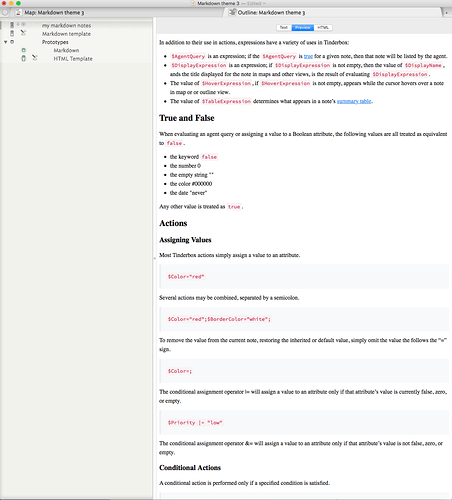
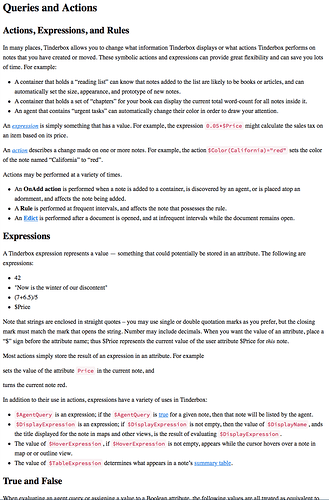
- RESULTS: