I previously had a note that included an image within its text body, and this image was clearly visible in the Map view. However, after adding several child notes to it, the image no longer appears. Is there a method to display images within containers in Tinderbox? Thank you!
Note, if the image in text is at the start of a note’s $Text (no text, line breaks, etc. before the image), it is used as if it were a fill.
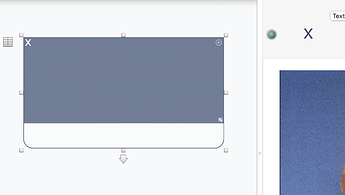
BUT, that latter appears not to work if the note becomes a container:
I’m not sure if the latter is intended (@eastgate). But there is a workaround. If you insert a line break in $Text before the image, it will display.
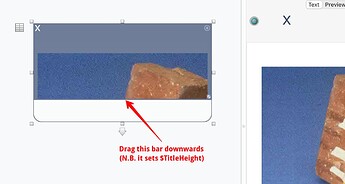
Also, by dragging the horizontal splitter bar you can show more of the ‘content’ from the container. See Container title height and TitleHeight.
I would note that just because Tinderbox will helpfully show an image in $Text on the map note icon, this isn’t the primary design intent for map icons. The original design model is to show the title ($Name) or a Display Expression ($DisplayExpression). If you want the map icon to show an image, a more sensible approach is to use a note fill ($Fill)
Edit:
FWIW, I agree that the act of making a note into a container then changing the display of in-$Text images is unexpected. My explanation above is not a case of binary right/wrong but rather try to show an approach that works with the app’s general design rather than (unwittingly) against it.
Dear Mark, thanks so much for your help—I didn’t know about $Fill, and it seems to work better in my specific case.
Another method to fill a container with and image is assign the built-in Poster prototype to a container, and add a link to an image to $PosterURL.
The Poster prototype is actually not needed, just $PosterURL with an image link assigned to it.
$Fill is awesome. So is $HoverImage. When you mouse over a note you’ll get a pop-up showing the image. I use this all the time, especially when teaching, that way I can see my student’s pictures.