Hi,
This is probably my being confused again, but …
As far as I can tell, the export command treats text links to other notes differently when markdown is being used, compared to when the ‘basic’ HTML export is in operation.
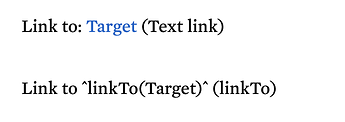
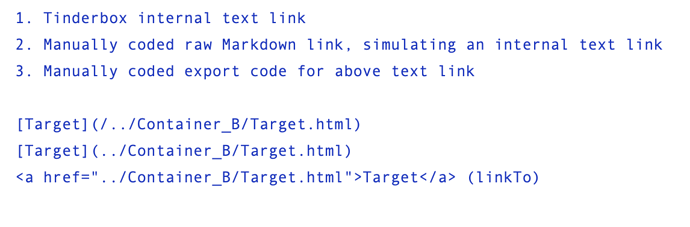
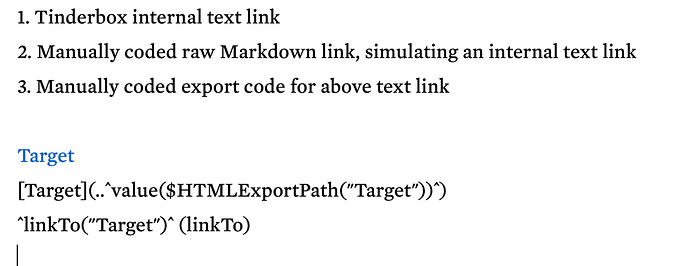
Take a simple case. Two notes inside two separate containers. The note Source has two types of link to the note Target:
- a text link (via the standard mechanism)
- an explicit export action link
linkTo(Target).
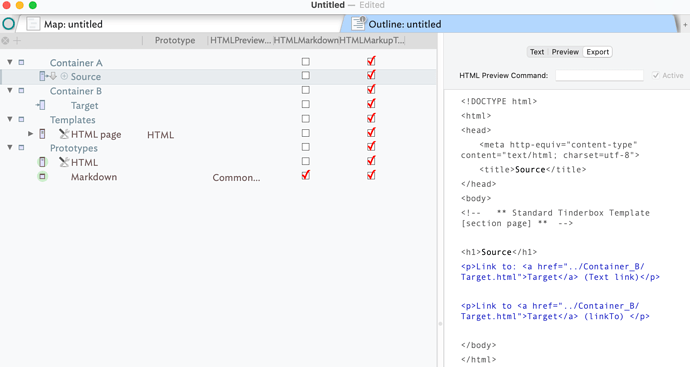
The test is to export the file, twice. Firstly with the standard HTML no-markdown export, which gives this result:
As you can see, both links are identical, as expected:
<a href="../Container_B/Target.html">Target</a> (Text link)
They evaluate to the correct file path of Target and so are viable links in Safari:
file:///Users/david/Documents/Tinderbox%20exports/Testlinks%20(markdown)/Target.html
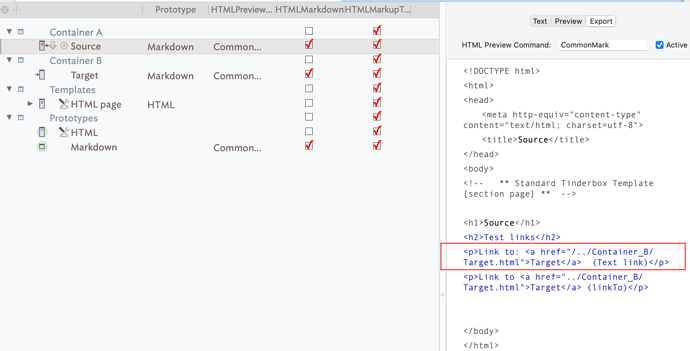
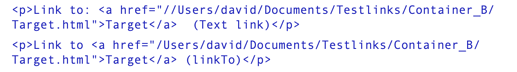
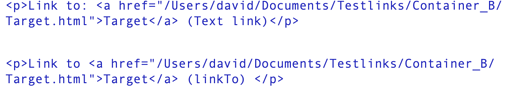
But when markdown is in operation, we get this:
I.e. the text link has an additional / at the front of the path
<a href="/../Container_B/Target.html">Target</a> (Text link)
which gives the dead link:
file:///Target.html
Is this expected behaviour? Is there a setting to remove the / from the front of the path, or am I missing something obvious?
(BTW, I get the same behaviour with CommonMark, Pandoc, and MultiMarkdown, if that’s relevant.)
Many thanks.