I wonder if it would be useful to be able to group prototypes to make them easier to find? Could be based on naming or containment…I"m sure the topic must have come up before…
dan
I wonder if it would be useful to be able to group prototypes to make them easier to find? Could be based on naming or containment…I"m sure the topic must have come up before…
dan
I can see a use for this in complex projects, though if you have a lot of prototypes it could also be ‘code smell’ of incremental formalisation changes meriting a revisit. But, prototypes use is too close to the subject matter to be able to generalise, i.e. many prortpyes may genuinely be just that.
Yes, but how and in what context? Is it a desired to nest groups of prototypes. Do you have an example document you could upload to gives us a common item of reference? Here it think the devil is in the detail: i.e. no so just the general notion of grouping but what the groups imply and how they are demarcated.
If tempted to nest prototypes in the /Prototypes container, beware Prototypes 'Bequeathing' Child Notes. Likely you will want the grouping containers to not be prototypes. I can confirm that if you do that, children of such a contain that a document are still detected. This is because Tinderbox detects notes where the $IsPrototype attribute set to true because prototypes are not required to be in the /Prototypes container despite the latter being the overwhelming manner of use.
Is not simply having them in the/a /Prototypes/ container not sufficient?
Well - depends on how many prototypes you have (and how big your screen is)…
One of the use cases for TBX that I’m exploring is as a way to capture input around data governance for an organization. There are many types of information that could be collected through interviews with stakeholders as well as from ingesting existing digital artifacts. So you could have information about regulations, teams, information domains, locations, operations, etc - and many of these areas will of course have different attributes, defaults, templates etc. Now of course I’d like to factor the the prototypes into coarser units that could be reused across more than a single category - but even so, I expect that I’ll end up with more than 20 or 30 prototypes. Which means that the list is long when I try to find or select them. However, many of the prototypes could be grouped into categories to make finding and selecting them easier…
So I haven’t been thinking about deeper inheritance, more about findability and selecting when the list is long and the screen may not be big enough…
I’ve performed similar operations to what you’re doing. I’ve gone up to 20~30 prototypes, but then eventually find that a project settles down to around 10~15 and that attributes and their respective values are more effective for managing the differences than using prototypes. For example, teams can be handled as an attribute value in people and as an entity note. The team is the entity note and the name of the team, through action code, is used in the personal “team” attribute set.
As for “finding them” you could have them all listed in the prototypes folder and use a file naming structure to sort and organize them. If you nest them, this will cause a whole set of different issues.
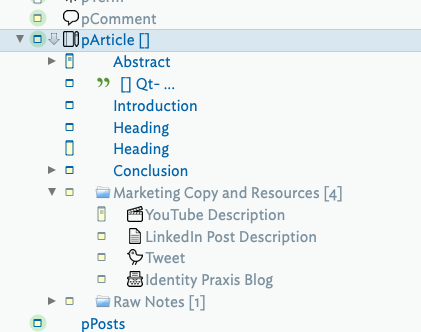
As for selecting them, the naming strategy will help. When you right mouse click in outline view on the icon or in map view on the bottom-right edge of the note you can select from the list of available prototypes. Here is an example from one of my main files.
I’ve found over time, again as icrementally formalize me work, things settle down pretty quickly.
OK, so you’re after something similar to the way stamps can be nested? If so, that’s not currently possible.
I do know (I forgot to mention in my last) that if you (outline) nest prototypes this has no effect on pop-up prototypes listings. Those simply list all prototype notes in the whole doc, in a single list in I think the $Out;ineOrder of occurrences.
Correct, it does note, but what it will do is create a new not as a chile to the parent note every time you apply the parent prototype. Using nested notes in a prototype is actually one of my core templating strategies, as illustrated here:

@dwolfson—I share your interest in this, and agree that there are complex projects for which Tinderbox can be a useful tool, but where doing things The Tinderbox Way can result in a lot of prototypes or attributes.
For example, the project I’m working on involves importing configuration information from network devices (e.g., routers, switches, firewalls), and exploding the configurations into Tinderbox notes so that this information can be analyzed and eventually automatically generated. However, network devices are complex, and configurations are divided into many sections, each with its own set of parameters that need to be set for physical and virtual device elements. Just one vendor’s product configurations can have in excess of 300 sections, each of which should ideally have its own prototype.
So, yes, I definitely see the benefit of being able to group prototypes as a way to manage the clutter. One can be clever with naming so that similar prototypes are grouped in alphabetical order, but that only goes so far. I have also constructed hierarchical prototype libraries along the lines that @mwra suggested, but again, that doesn’t help with navigating the very long lists.
As an aside, user attributes can also be challenging to navigate, and I would very much like to see a means for grouping (or categorizing?) user attributes along the lines that system attributes are grouped. Real world problems can easily lead to more user attributes than there are system attributes, so why not provide a similar grouping method for the attributes created by users.
To be clear, I am managing to cope with the requirements of my project, but I’ve had to spend a lot of time re-thinking and re-implementing my approach. For example, I am trying to have prototype assignments handled by Action code, which avoids having to deal with pull down lists. By the way, the documentation indicates that there are limits to the length of a pull down list (~200), which I have run into. As far as I can tell, this is a restriction on just the listing, and is not a limit on the number of prototypes (or attributes) that can be defined in a Tinderbox document.
Most Tinderbox users today are not likely to encounter these sorts of challenges, so we’re the outliers. On the other hand, managing information is a problem that just keeps getting bigger, so easing scale constraints should benefit more users in the future.
Thanks Mark,
Yes, as a first thought I had been thinking that something similar to the way stamps are nested would be a good start…
I did discover the behavior you describe with nesting 
Anyway, given that this category is for “Off the Wall” - I thought it might spark an interesting discussion…which it seems to be doing…
@echuck - Thanks Chuck - your use case sounds quite similar to mine…I’ve also been doing some import and explode from spreadsheets (since that is what folk tend to devolve to when they don’t have better tools). I’m trying to automate what today are usually manual processes - and make it easier for people to use an open source tool on the back end (Egeria) that can support more automation in complex environments. Happy to discuss further.
dan
I believe the current list limit is 999, as recorded here. It certainly was, unless there has been an undocumented change. Also, if working via Displayed Attributes or Get Info attribute tables, Tinderbox offers a degree of auto-complete. The note I refer to also states:
Individual listed values are truncated at 31 characters. Values longer than that must be entered manually. Value listings can be as long as 255 characters.
That looks wrong as the page’s screen-grab includes a value 32 characters long!. I suspect there 31 char limit is an uncorrected past limitation. I’ve certainly (accidentally) produced very long values - normally be forgetting and adding lists but mistakenly using a colon rather than semi-colon!
If I read things right the grouping is primarily needed for menu-selection purposes with an implicit concept of grouping (by means???) discrete sets of attributes or prototypes into sub-menus.
As the status quo is no sub-menus/groupings and likely no need for them, so this power-use feature needs to gel with that.
A further implementation problem is the nesting implied by grouping into sub-menus is for lists shown in pop-up lists which don’t lend themselves to multi-level menu use, so implying more engineering that the simple concept might imply.
I can see myself using such a feature were it implemented. I think the unclear part is the UI side of it rather than the notion of the groupings.
But it is possible to create a stamp for individual prototypes, and then to nest those stamps in the Stamps menu.
So, create as many of these stamps as you need – this is my own preferred stamp for re-homing a note’s prototype setting.
$Prototype=;$DisplayedAttributes=;$Prototype="1.2_lapidea";
Then group the stamps for easy access from the stamps menu.
An alternative to this is to use a conflict palette in KeyboardMaestro, but explaining that would be too off topic.
There is no limit on the length of the prototype menu, which you see when right-clicking the prototype tab in map view or right-clicking the icon in outline view.
The limit on distinct values in the value pulldown menu is set by the config file, and defaults to 900.
In general, a menu is not a good way to select among hundreds of items.
Very bushy inheritance trees do yield LOTS of prototypes, for which menus might not be ideal. Hierarchical menus would give you more breathing room. I wonder, though, if you’re getting enough mileage from inheritance to make this worthwhile? For example, if the only difference between a Form925Filing and a Form926Filing is $DisplayedAttributes, then you might set the DisplayedAttributes with a rule and let all the forms inherit from $FormFiling.
@eastgate—I believe my earlier comment regarding a limit on pull-down list length was based on something I read in one of the Tinderbox documents, but could well be a restriction that no longer applies. It is certainly a limit that I’ve run into with other tools that utilize Apple’s UI methods. At any rate, as you note, pull-down lists are not practical past a few dozen entries.
It was not my intent to present this as an urgent requirement for Tinderbox. I understand that addressing this issue may not make the cut when there are other refinements and enhancements of interest to a broader swath of the user base.
In my case, I have given a lot of thought to possible strategies for consolidating prototypes. Unfortunately, this does not appear to be viable, since there is much more than displayed attributes that distinguish the prototypes. Unfortunately, the real world is messy, and to deal with this messiness, I find that prototypes are a powerful tool. This is an important reason that I find Tinderbox compelling.
@PaulWalters—You make a good point. I concur that use of stamps is one way to manage the assignment of prototypes to notes, and I do make use of this technique.
Further, my use case does have the advantage that most assignments of notes/containers to prototypes will be automated. This means that the challenge is in navigating a large collection of prototypes. The methods I’m using so far include:
Perhaps there are more techniques that other users have found helpful. I would certainly welcome further suggestions.
@echuck - A very nice list. As has been discussed, prototypes are useful for a number of reasons -collecting a combination of attributes, assigned attribute values, links and structure. One aspect that I suspect is common is associating export templates with prototypes. This also makes me wonder if there might also be an analog to export templates for importing data into TBX? What I’ve been doing currently for JSON is to leverage some of the new action code features to create parsing functions - but there are currently known limitations that I suspect are also under development consideration. Are there other approaches and techniques worth exploration? I’ve seen some interesting work around both Javascript and AppleScript - perhaps that is the way to proceed - naively, however, I’ve been hoping to stay within TBX for to keep things simpler…
thoughts?
In the medium term, we should resolve the problems with nested constructs presently.