Well, the Drafts scripts are still a work in progress. They are basically a series of prompts aiming at filling in or displaying information from the JSON pasted below. I have a series of goals I’ve described, and each goal has a series of priorities (only one of which is ever open, the others are all “completed”). Each priority has an array of “daily” information, including tasks I’m working on and whether I worked “enough” toward that goal that day. I’m hoping to produce some HTML displays of the information as well down the road, and I’ve worked out the technical aspects of that, just need to do some design work.
At any rate, it’s all fairly closely based on a web app called Complice, but I don’t particularly like web apps, and I wanted to shuttle the tasks around into my various iOS apps, so I thought it might be worthwhile to rebuild it in Drafts and then evolve to my uses. I’m sort of hesitant to share widely cause I think the Complice app is great and the people behind it as well and don’t want to steer people away from it.
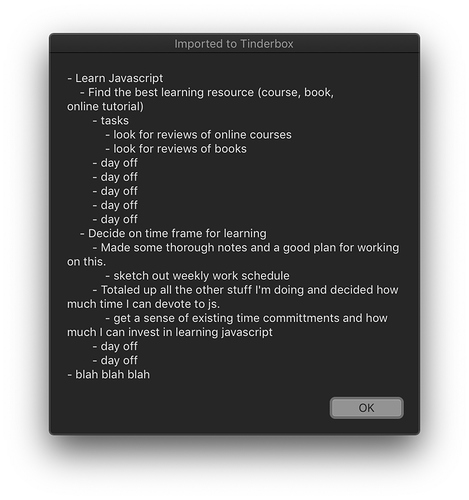
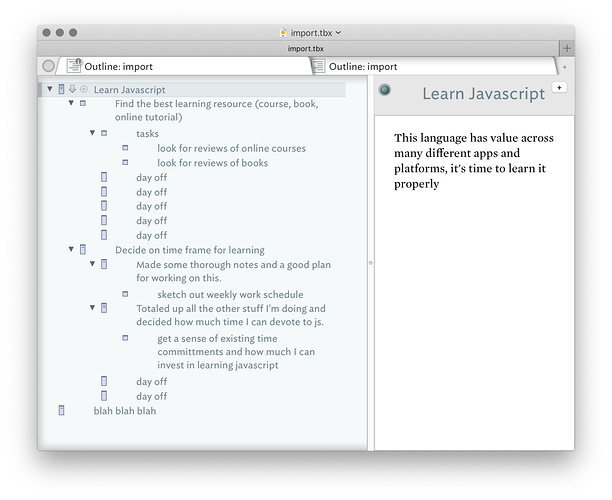
With all that said, what I imagine for Tinderbox is something that merges the attributes in the JSON with the hierarchy as well. Like, I can imagine a Tinderbox outline like so:
Goal Name (with attributes "creation date", "complete", "completion date", "number" and $Text being the "description")
Priority Name (with similar attributes)
Daily Note (with $Name being some kind of $Date representation, and attributes "enough" and "description")
Task Name (with attribute "complete" and "date")
Task Name
Daily Note
Priority Name (completed priority ...)
Goal Name (2)
Priority Name
Daily Note
Task
Daily Note
etc.
But really, I’m not entirely sure! It’s an interesting information architecture exercise. I reshaped the JSON twice in the course of making the Drafts scripts.
At any rate, here’s a sample of the JSON I’m working with:
[
{
"goal": 1,
"name": "Learn Javascript",
"description": "This language has value across many different apps and platforms, it's time to learn it properly",
"creation date": "2020-01-01",
"complete": false,
"completion date": "",
"priority": [
{
"name": "Find the best learning resource (course, book, online tutorial)",
"description": "",
"creation date": "2020-01-05",
"complete": false,
"completion date": "",
"daily": [
{
"date": "2020-01-08",
"tasks": [
{
"name": "look for reviews of online courses",
"complete": false
},
{
"name": "look for reviews of books",
"complete": false
}
],
"enough": false,
"description": ""
},
{
"date": "2020-01-07",
"tasks": [],
"enough": true,
"description": "day off"
},
{
"date": "2020-01-06",
"tasks": [],
"enough": true,
"description": "day off"
},
{
"date": "2020-01-05",
"tasks": [],
"enough": true,
"description": "day off"
},
{
"date": "2020-01-06",
"tasks": [],
"enough": true,
"description": "day off"
},
{
"date": "2020-01-05",
"tasks": [],
"enough": true,
"description": "day off"
}
]
},
{
"name": "Decide on time frame for learning",
"description": "Make a plan for learning javascript this semester",
"creation date": "2020-01-01",
"complete": true,
"completion date": "2020-01-04",
"daily": [
{
"date": "2020-01-04",
"tasks": [
{
"name": "sketch out weekly work schedule",
"complete": true
}
],
"enough": true,
"description": "Made some thorough notes and a good plan for working on this."
},
{
"date": "2020-01-03",
"tasks": [
{
"name": "get a sense of existing time committments and how much I can invest in learning javascript",
"complete": true
}
],
"enough": true,
"description": "Totaled up all the other stuff I'm doing and decided how much time I can devote to js."
},
{
"date": "2020-01-02",
"tasks": [],
"enough": true,
"description": "day off"
},
{
"date": "2020-01-01",
"tasks": [],
"enough": true,
"description": "day off"
}
]
}
]
},
{
"goal": 2,
"name": "blah blah blah",
"description": "blah blah",
"creation date": "2019-12-24",
"complete": false,
"completion date": "",
"etc ...": ""
}
]
Thanks for offering to help with this @ComplexPoint !