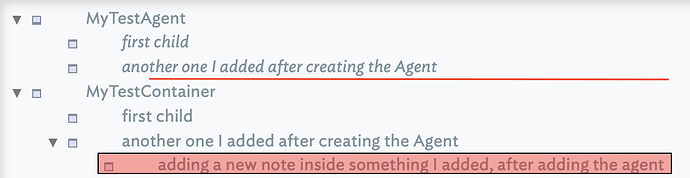
Note quite! The outline is actually the primary view and represents the stored XML structure of a TBX (see The XML TBX format). The order of notes in the outline ($OutlineOrder) is key to a number of behaviours in Tinderbox, e.g. selecting a single match from several where Tinderbox uses the first match as sorted by $OutlineOrder.
Meanwhile, a map only ever maps a single container within the outline. See more on map vs outline considerations.
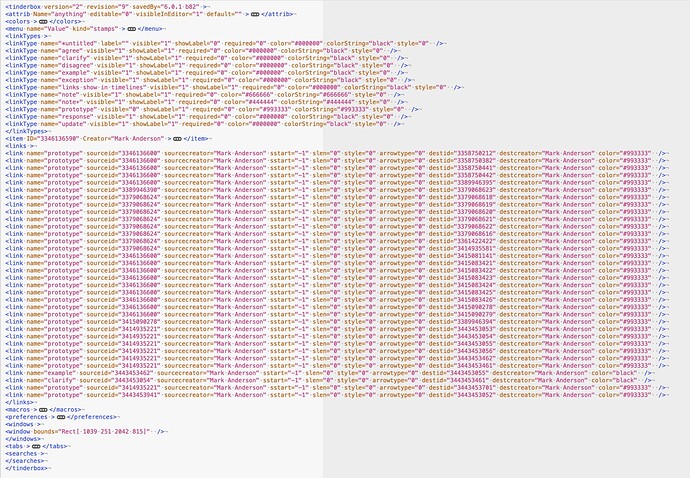
Actually, this is not so. Unlike many apps that ape the Web style of embedding links into documents, Tinderbox cleaves to the older, more powerful, hypertextual notion of a linkbase. Links are stored entirely separately from the note data. Open a TBX with links in a code editor like BBEdit and look for the <links> element. It will contain a series of <link> elements, 1 per tag.
Thus links are essentially first class objects, even if not obviously so. A mis-presumption likely arises as the app applies/renders any Text/Web links to the $Text area and, in (map view) any Basic or Text links to the view area.
Please forgive my apparent pedantry here: that is not my intent. But, mistaken assumtions can derail well intentioned ideas about possible new uses.
In Tinderbox links are discrete and (uni-)directional. However, they can be traversed/computed across either way or traversed visually in Hyperbolic view. The latter essentially shows those notes in the whole TBX that can be reached from the current note by traversing any type of internal link in any direction (disjoint , unlinked notes are thus omitted). Although not formalised to the extent, say, of Roan, it is possible for basic or text links to link to anchor text. It is little done/seen as Tinderbox design concept is many small notes rather than notes with long screeds of text that inherently require closer addressing to find the needle in the (textual) haystack of the target note’s text. Unstated assumptions both note size and linking can derail our thinking.
A structural limitation for internal links is they fun between two objects. If note BBB has an alias BBB and note AAA links to BBB that link cannot go to both BBB and BBB. At least it can’t without an extra switching function where the human user would need to indicate which of the two possible targets was intended. Such an approach would damage the current powerful ability to query/reason across the network.
Notes and aliases share all outbound links (basic/text/web). However an alias may be given discrete outbound basic links—though this is rarely seen. When exporting, the logical endpoint for much analysis, a link to an included note (i.e. where a note forms part of the exported content of another note) is not sustained. In theory it might be done (i.e. if were to be engineered so) but currently this in not the case.
In principle, Hyperbolic view ought to cover much of what is being sought but it:
- controls layout
- does not plot notes not reachable via link traversal.
Yet, in map view we may often build rich layouts with some/no links and using deliberate ‘manual’ placement of notes (i.e. a structure really only reflected by building of {x,y} positional data.
For me Tinderbox is both a PKM and a thinking space. Indeed the two blur. I’d add from context that to me the ‘P’ in PKM releases to scale (desktop vs enterprise), sharing (single-user space) and privacy (personal vs. public). Apart from fixing other people’s TBXs  I primarily use Tinderbox for exploring new problems where the structure is as yet unclear, so Tinderbox’s flexibility and support for incremental formalisation are second to none (at least for me). Still, almost 20 years of looking at/trying to understand other people’s TBX documents shows there is remarkably little commonality in the way we individually use the app. If there is a degree of concordance it tends to be conceptual which thus hides often significant difference and creates confusion in discussion: i.e. we’re doing the same thing … differently.
I primarily use Tinderbox for exploring new problems where the structure is as yet unclear, so Tinderbox’s flexibility and support for incremental formalisation are second to none (at least for me). Still, almost 20 years of looking at/trying to understand other people’s TBX documents shows there is remarkably little commonality in the way we individually use the app. If there is a degree of concordance it tends to be conceptual which thus hides often significant difference and creates confusion in discussion: i.e. we’re doing the same thing … differently.
I think a contemporary problem is we tends to view programs in terms of what they let us do. I think that’s the wrong way round. Rather our tools for thought should assist us. Then as in any collaboration we may need to calibrate pragmatically our approach within the constraints of the possible
Too harsh! We use what we need. Few if any need to use every tool in the box. Though we see some complex/niche things here it is generally because they butt up against the known edges of what the toolbox can do. By comparison, doing close/reading annotation can be both rewarding in Tinderbox but yet use only a few of the tools in the box.