OK. I think there are several points of confusion here, none your fault. It breaks into:
- which template exports what
- what code goes where
Unfortunately, the default built-in template has a confusing behaviour for those starting out. By default, it exports not just the selected note but also all (exportable) descendants - i.e. that whole branch.
Branch? If doing export, it’s generally helpful to work in outline view, even if otherwise you only use—for example—ma view. Doc export used the outline, e.g. nested notes follow the outline: Note Y inside Note X, will export into to a folder “Note X” regardless of whether its parent ‘Note X’ is exported. IOW, the folder structure you see exported is the Tinderbox outline.
So, how to make the defailt ‘HTML’ template not include children? One simple way, make a copy of the template (⌘+D) and name it ‘HTML single page’. Now in that template, delete this line:
^children(/Templates/HTML page/HTML item)
Now, using template ‘HTML single page’ will only ever export the current note regardless of whether it has children (descendants) or not. My example TBX has this added for you.
Where does the code go? You were close. The CSS code goes not in the ‘HTML’ prototype but in the HTML page export template. Anyway, if you look in my example doc, below, you can see (in green) the added code. Note that CSS code Detlef kindly posted needs to code inside a <style> tag (only obvious after you know!).
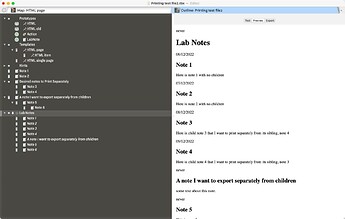
I think the default behaviour of the HTML (not single) page export template got you confused. So, in my demo below it works As well as nesting (i.e. container) notes that don’t export, I included ones that do, and some more deeply nested notes. Export the docs, open the HTML pages and print to paper (or PDF) and where the HTML page holds the content of many notes, it prints out one note per page (or if longer, each new note thats a new page).
But, now you’ve got to open lots of HTML files and print them. We can go better! If we get an agent that finds all the labs notes (excluding any set to nt export) and order them in outline orrder, we can make a single HTML page export that prints out starting a new page for each discrete note. A little more set-up, but less work in the round.
So I have something like this:
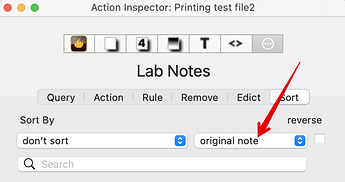
To make the demo work I added a prototype ‘LaNote’ so I could grab only lab notes and then I also filtered out those set not to export (for whatever reason). I applied a sort:
So the aliases listed by the agent are in the order their original notes appear in the outline.
Now you export, and you get one HTML file. You print that and you get discrete page(s) per note.
Here’s the document:
Printing test file2.tbx (166.9 KB)
One can go on adding improvements but I hope this both answers your original confusion (caused partly by a poorly named built-in default Template ) and then buffed the solution a bit to get you your result with less overall work post export (printing out one doc rather than N docs).
The doc is set t export to a desktop folder ~/Desktop/Print-export-test. Here is a zip of my export output from the test doc: Print-export-test.zip (36.3 KB). Be aware that the ‘Lab Notes.pdf’ is created by printing out the exported ‘Lab Notes.html’ and ‘printing’ to PDF; in my case using Safari but chrome or Firefox should work fine as well).
I hope that helps.