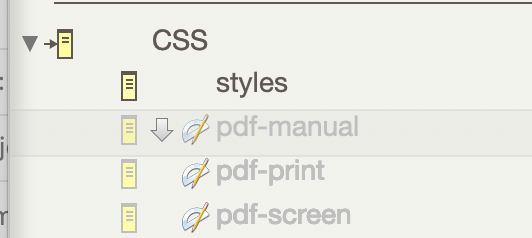
I do similar for my aTbRef export to print chain. In the TBX, I have 4 CSS files:

The ‘styles’ file is only used for the main aTbRef website. The other three are only used for exporting the document to a single [sic] styled HTML page. The export template calls them thus:
<link rel="stylesheet" href="^root^css/pdf-screen.css" type="text/css">
<link rel="stylesheet" href="^root^css/pdf-manual.css" type="text/css">
<link rel="stylesheet" href="^root^css/pdf-print.css" type="text/css" media="print">
Note the media="print" in the last case, meaning those styles are only used when printing, including ‘printing’ direct to PDF as opposed to paper. The use of media types is a standard behaviour within CSS though little /seen used as most HTML pages are never printed.
For anyone going so far as to view the above in Tinderbox there is some duplication between the 3 print css files. Per CSS styles are set in the order generated (i.e. order discrete CSS files are loaded, order within file) with the last loaded variant replacing any previous build-in or already-loaded definition. IOE, is all the files defined a different body text font, the last loaded would be the one used. An exception is use of CSS media directives where the style is only applied/altered for then media type, e.g. print vs screen display. Anyway, the duplication is partly an accident of birth. If I used PDf/print a lot i’d probably de-dupe more but for now it all works.
Perhaps the main print-related part, apart from on-page typographic styling are the page-break-before andpage-break-after codes which as the name implies alter the screen-to-page pagination process to give clean breaks around headings. There are also orphans and widows print CSS selectors to avoid lines breaking to or or two words or page breaks leaving only a single line from a paragraph atop a new page.
It is worth noting that to make print media CSS work you want to start with a well styled HTML page, i.e. HTML and CSS in harmony. This avoids building on sand and hard to diagnose outcomes at the later print stage. I note these as lessons I learned the hard way when first trying this approach.
TL;DR — the aTbRef TBX has exportable reports built-in (templates, CSS, etc.) that employ this technique allowing you to experiment without having to build the initial scaffolding yourself. That way you can take what works and apply it clearly to your own work.
More on CSS2+ and ‘paged media’, with descriptions of some of the above page-related selectors: Paged media (at W3C).