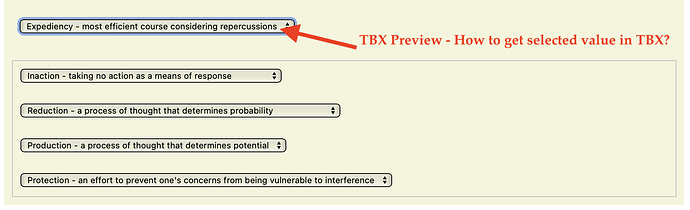
Is there way to read a value (with javascript?) from a html select box when the value is selected in Tbx Preview?
I would like to save the selected value (blue outline box) in an attribute (with a stamp?)
The select box in the html (seen in the preview) is inserted via an iframe.
“<iframe name=“myIframe” src=”^value($ReferenceURL(/Subtext/))^wordpress/wp-content/writing-tools/instant-scene_4iframe.php?issue=^value($Dramatica)^&gist=^value($Gist)^&" width=“600” height=“40” frameBorder=“0"” >No Iframe Supported"
I use the preview window in Tbx a lot as it is for my purpose faster - instead exporting the note/document and do the select in a browser.
Thanks for your help.