I’m not sure that Tinderbox can actually do this, but nothing else seems to be able to either.
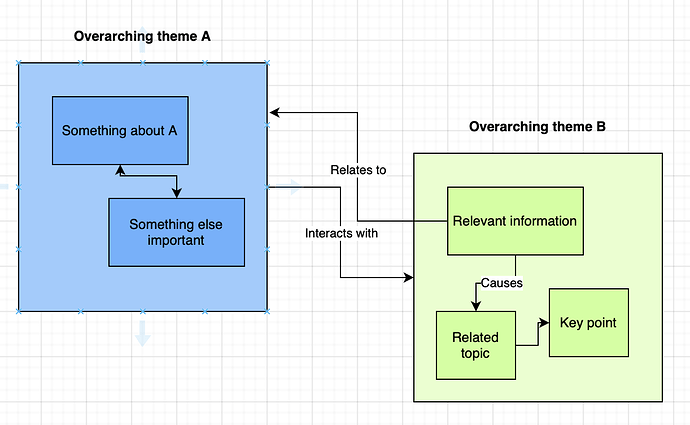
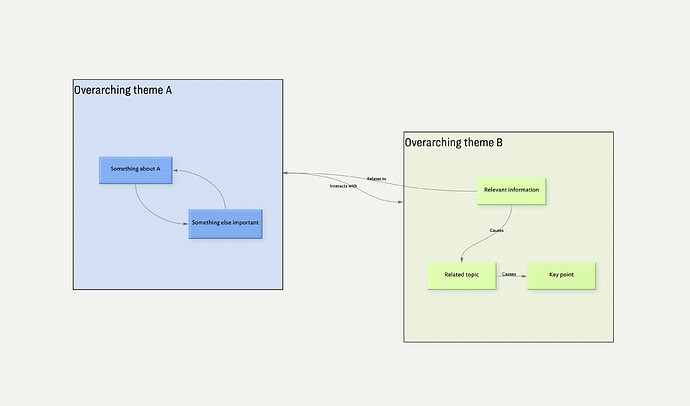
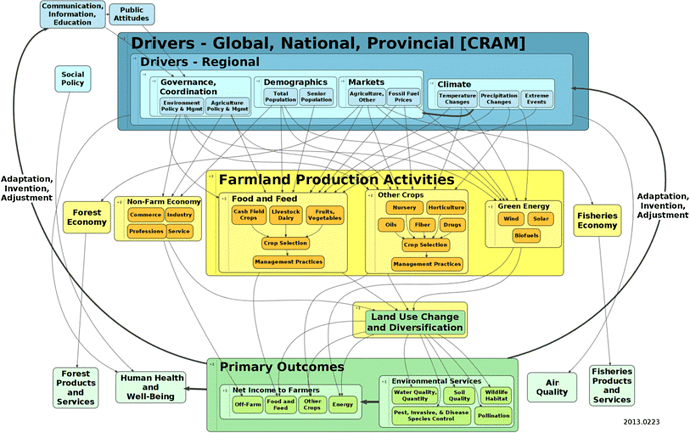
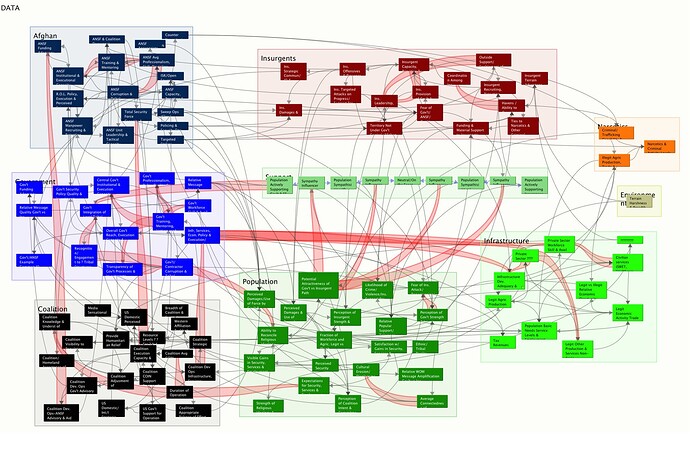
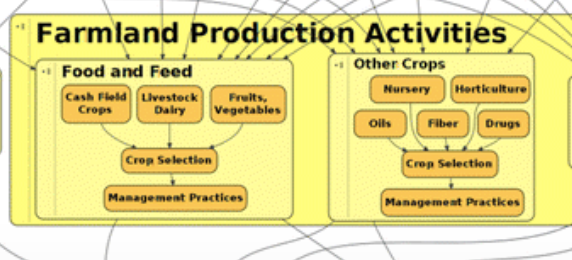
I’m working with block diagrams as a map of interconnecting concepts. There are so many ways to make these kinds of diagrams, from PowerPoint and Visio to draw.io and so on. This kind of diagram is a great way to organize very complex interacting bits of information.
But all of those tools are mainly appearance-focused, and I’d like to be able to combine appearance and information. What I’d like: a “nice-looking” block diagram that at first glance has a reasonably attractive appearance, but also contains all the references and annotations for each element of the diagram.
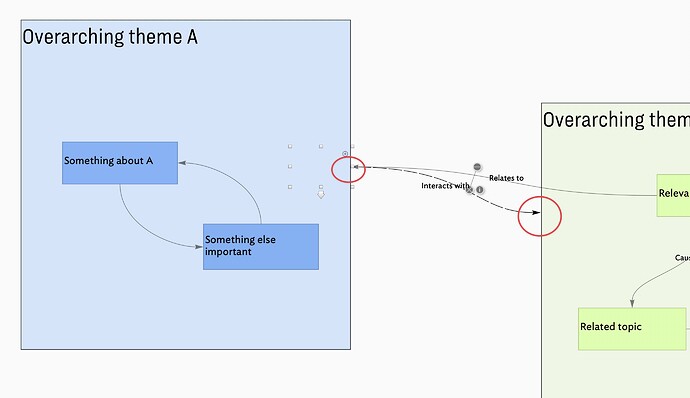
Here’s a simple example.
Seems like a potential use case for Tinderbox with map view and outline view and notes?
Where I’m running into trouble:
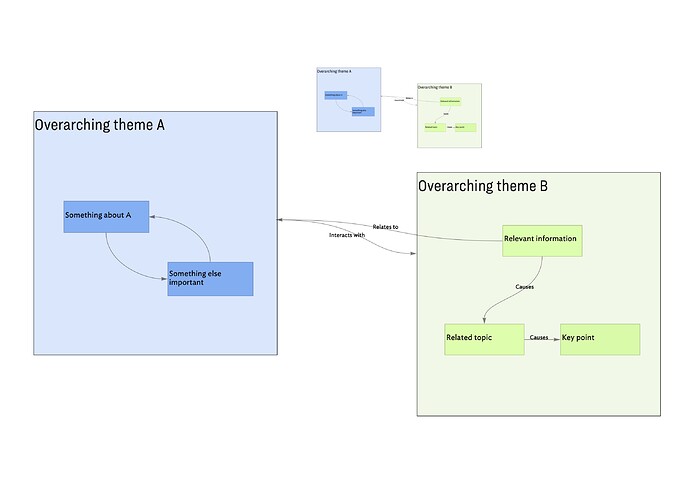
Map containers don’t reliably show the same view. Which makes sense for main Tinderbox use, but not if I want a top-level diagram view, and if I nest more than one level the interior items aren’t easily visible. I didn’t put a third level in my example before closing draw.io, but imagine more boxes within boxes.
Adornments would do the job for grouping items, but they can’t be linked as far as I can tell, and they also don’t appear in outline view so associated information isn’t as readily available.
I don’t care a lot about cosmetic details like shape of connector lines or whatever, but I do care a lot about being able to see the overview of the information and also dive into the details.
I’ve done things previously like make a concept map in other software with a link to a separate file for each topic and subtopic, but that’s unwieldy, and it would be more useful to have everything in one place, and particularly to have the power of Tinderbox available.
I tried to make a TBX file showing what I’ve tried, but Tinderbox crashed and deleted it.
I’ve searched the forum and couldn’t find anything quite like what I’m trying to do. If Tinderbox isn’t the right tool, I’d like to know that before spending more time fiddling. (Although if there’s a more appropriate tool I’d very much appreciate knowing what it is!)
I know I’m mixing form and function here, but it would be so very useful.