I do this all the time, write and preview in pure markdown.
Personally, I don’t use the Markdown prototype, as I like my own prototypes. So, I’ve created a stamp that I apply to notes I want to write and preview in markdown:
Marketdown Stamp
//Action code to change note color, use the CommonMark preview, and apply my markdown template, as well as trigger Citation highlighting.
$Color=#F78AE0;
$HTMLPreviewCommand="CommonMark";
$HTMLExportTemplate="/Templates/tSimpMD page";
$HTMLMarkupText="false";
$HTMLMarkdown="true";
$SyntaxHighlighting="Citations";
I then have a prototype that applies these values and my markdown template.
Markdown Template
Here is a SUPER SIMPLIFIED markdown template. The template I use is much more complex. It has dynamic heading numbering, offsets, is prototype and attribute sensitive (meaning it will do different things based on attribute value and the prototype of a note), and will display or not display titles, text and children based on boolean attribute values. It is tailored to my specific needs. But, the basic template below should point you in the right direction.
REMEMBER: Unlike HTML, spacing matters in markdown. The blank spaces in a markdown template have meaning. Also, note, the blow is not “Pure” markdown as the the ^text^ attribute code will process the text for export code and other formatting. If you want pure markdown then you’d used the tSimpMDPure template in the attached file.
^if($OutlineDepth==1)^
# ^value($Name)^
^text^<br>
^children(/Templates/tSimpMD page)^
^endif^
^if($OutlineDepth==2)^
## ^value($Name)^
^text^<br>
^children(/Templates/tSimpMD page)^
^endif^
^if($OutlineDepth==3)^
### ^value($Name)^
^text^<br>
^children(/Templates/tSimpMD page)^
^endif^
^if($OutlineDepth==4)^
<p><b>^value($Name)^</b>. ^value($Text)^</p>
^children(/Templates/tSimpMD page)^^endif^
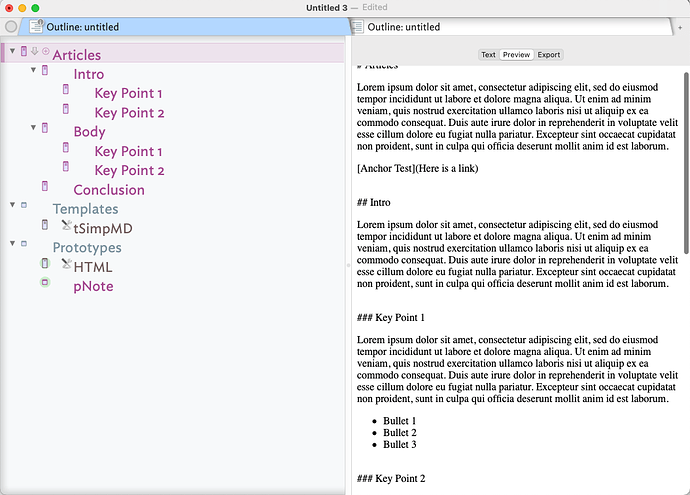
Processed Example:
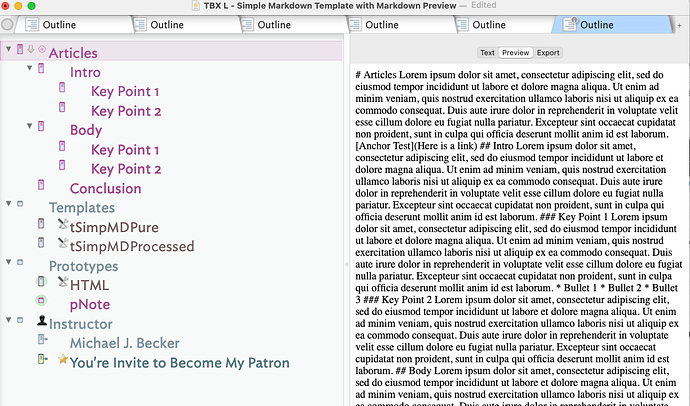
Pure Example:
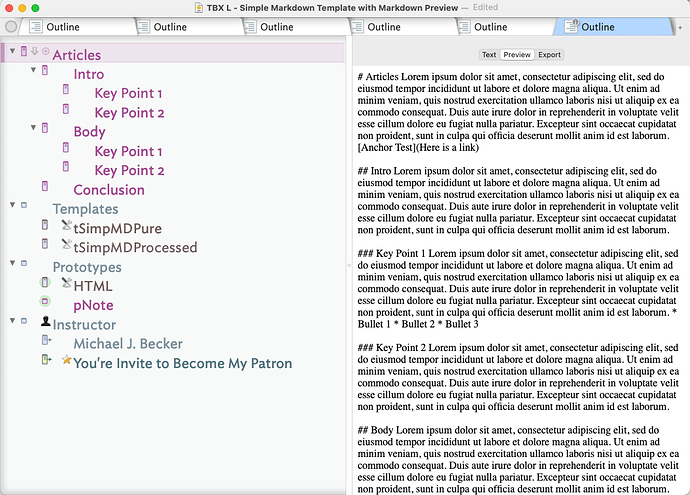
If you want to tweak the “Pure” example for legibility you can add some <br> tags to the template and you’d get this, but then it is not “pure” markdown any more (but what really is?).
TBX L - Simple Markdown Template with Markdown Preview.tbx (148.2 KB)