Tinderbox Template - Dynamically Built HTML Table: Column Children Name, Row Labels Parent’s $Displayed Attributes
| Level | Advanced |
| Published Date | 5/2/21 |
| Type | Template |
| Tags | .each, 4CKMEl, 4Cs of Knowledge Management and Exchange, Action Code, Export Code, HTML Table, Tinderbox, aTbRef |
| Example File | TBX L - Building Table from Attributes.tbx (149.2 KB) |
| Revision | 1 |
| TBX Version | 8.9 |
| Instructor | Michael Becker |
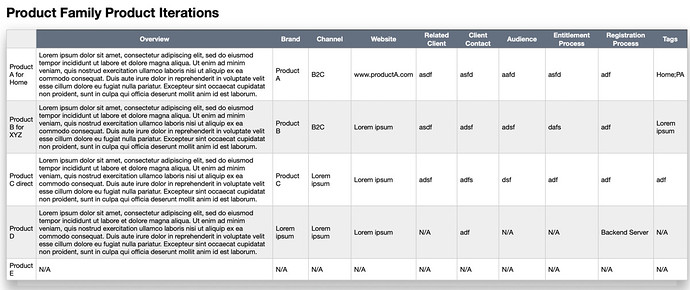
This Tinderbox template dynamically creates an HTML table from the attributes of a container’s children. The table column heads are the parent’s $DisplayedAttributes, and the table’s row labels are the childrens’ $Name (each of the children needs the same $DisplayedAttribures as the parent). The values of the cells are populated from the value in the attributes associated with each $DisplayedAttributes.
It relies on the following structural elements
-
Attributes
- $MyString (system attribute)
- $MyList (system attribute)
- $AtrTable, a string (user generated attribute)
- $LookupList, a list (user generated attribute)
- $vChildAtr, a string (user generated attribute)
- $MyString 2, a string (user generated attribute)
-
Notes
- Parent container with list of desired attributes to be used as the column heads of the table
- Children with same displayed attributes at parent
- lt-ProdIteration note, in the following path /Configurations/, with the $LookupList attribute displayed and the key value pair ($Attribute:Label) that will be used in the table
-
$DisplayedAttributesshould not contain $MyString as this attribute is used as a temporary location in the template action code to store the table row content
Note:
- Sample file has two templates in it, look at tSolutionIteration and its child.
- Currently only works in TBX 8, there is a lookup issue in TBX 9 backstage that is being worked on.