Hey there, here is my latest version of this code. For those that are new, this is export code being used in a note’s $Text. The same code can be used in a template. For various contextual process reasons in a project, I embed code in the text or in a template.
Width and Height are flags in an HTML tag. Standard HTML is this:
<img src=" " widith="x px" height="x px">
In HTML you can supply width or height alone and the browser will scale an image appropriately, or you can provide both values.
X = a number
px = pixels
Plus, you’ll note that I have the code put a caption label and caption under the image.
Example HTML generated by the code below.
<center><img src="/Users/michaelbecker/MyGDrive/DevonThinkTBXDB/Media/Article/MeetingOfWatersFuture.png" height="400"><br><b>Figure 5</b>: The Personal Data and Identity Market Meeting of the Waters: We Are Here [@BeckerLauren2022] </center>
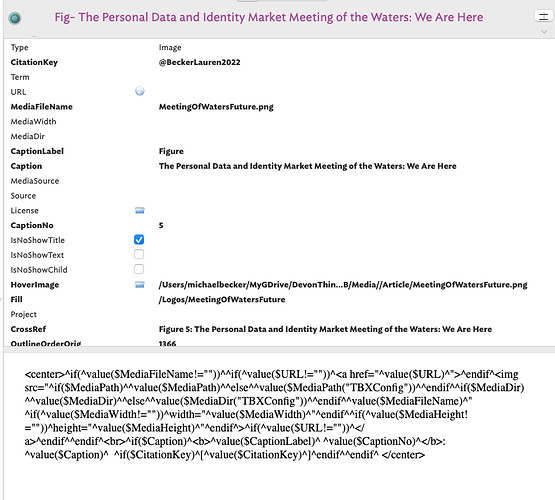
My Media Export Code
<center>
^if(^value($MediaFileName!=""))^^if(^value($URL!=""))^<a href="^value($URL)^">^endif^<img src="^if($MediaPath)^^value($MediaPath)^^else^^value($MediaPath("TBXConfig"))^^endif^^if($MediaDir)^^value($MediaDir)^^else^^value($MediaDir("TBXConfig"))^^endif^^value($MediaFileName)^" ^if(^value($MediaWidth!=""))^width="^value($MediaWidth)^"^endif^^if(^value($MediaHeight!=""))^height="^value($MediaHeight)^"^endif^>^if(^value($URL!=""))^</a>^endif^^endif^<br>^if($Caption)^<b>^value($CaptionLabel)^ ^value($CaptionNo)^</b>: ^value($Caption)^ ^if($CitationKey)^[^value($CitationKey)^]^endif^^endif^
</center>
NOTE: The spaces in the code matters.
Don’t let the conditions scare you, it just addresses all the element neededs to construct a valid image tag, if some values are not present then they’re not included.
Needed Attributes
The attributes you need are:
$URL - system attribute
$MediaPath - user generated attribute
$MediaDir- user generated attribute
$MediaWidth - user generated attribute
$MediaHeight - user generated attribute
$CapationLable- user generated attribute
$CaptionNo - user generated attribute
$Caption- system attribute attribute
$CitationKey- user generated attribute
Aslo note, I use at TBXConfig not to hold universal values for my file, which I can overwrite with local values if I want to. For example, nearly all my image in a Media Diretory, and then put people in People, logos in Logos, article images in Artiles, so tweet $MediaDir in the prototype or in the local note. This allows me to make universal file management decisions easily. This is is hanled with the ^if()^expression^else^expression^endif^ syntax. Now, I could play around with Hook as an alternative, but I find that my current process works.
Ouput Examples
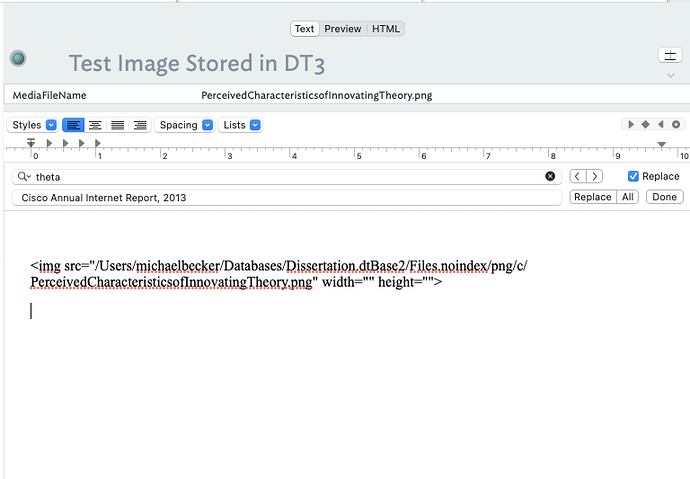
Here is what my note looks like:
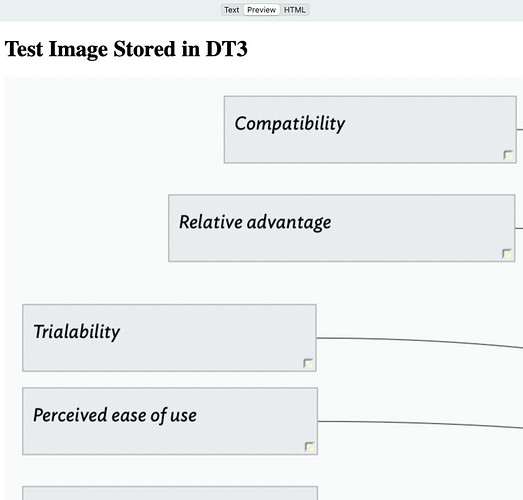
In my markdown template this is what my output looks like:
With Pandoc and Chicago style this is what the output looks like:
If people are interested, I can create a video that hows how to address automated figure numbering